
A community platform for movie and TV ideas
The IF List (iflist.com), was the premiere platform for movie ideas and dreamcasting — a user-generated database and social network for authors, actors, and fans to promote stories to become movies and TV shows.

The IF List (iflist.com), was the premiere platform for movie ideas and dreamcasting — a user-generated database and social network for authors, actors, and fans to promote stories to become movies and TV shows.
Skills
Architecture, Interaction Design, Prototyping, Testing, UI Design, Coding, Product ManagementTools
Omnigraffle, Photoshop, HTML/ CSS, Javascript, PHP/ MySQL, Web ServicesThe Challenge
The IF List was born out of a shared interest in film. My fellow co-founders and I had a penchant for imagining actors in potential roles and potential productions. We would enjoy considering hypothetical questions such as “What if that actor played this role in an adaptation of this story?” As we would find out, there were many others like us, and we became inspired to create the first major hub for fan-casting movies and TV shows. Building a user-generated web platform from scratch to fill this need was by far my biggest undertaking as a designer and technologist.
My Role
My partners (Noel Spangler and Benny Hung) came from from business, graphic design, and writing backgrounds, and were thus responsible for business strategy, content development, branding, and general creative direction. Given my background in web design and programming, I took on intersecting roles of UX architect, interaction designer, creative technologist, and project manager. My main contributions included:
- UX Architecture: I translated a wide range of unique feature concepts into a logical information architecture scheme and series of user flows. I created site maps and facilitated a collaborative, iterative design process from wireframes to mockups.
- Interaction Design: I worked with my partners to devise user-friendly and imaginative interactions that made The IF List a uniquely delightful experience.
- User Testing & Analysis: I set up usability test sessions, analyzed user behavior through Google Analytics, and employed techniques to boost search engine rankings.
- UI Design: I defined a great part of the guiding visual style for the interface based on branding direction and input from my partners.
- Development: I built the initial MVP for desktop users from scratch using a variety of web development tools and APIs.
- Management: I led and managed a team of developers to build an adaptive mobile site, optimize site architecture, and expand the platform offering. I used different project tracking tools to help us release new features under short timetables.
Timeline
The project spanned roughly three and a half years, progressing through two rounds of seed funding and growth. After we launched the MVP at the end of the first year and half, the team expanded to 6 full-time employees and several part-timers.
Process
Market & User Research
Our initial research showed that fan casting was a popular activity, especially among women. Literary fans and celebrity devotees were posting dream casts for their favorite books on various forums, blogs, and social networks like Pinterest, all over the web. However, we noted that there wasn’t any centralized, organized place for all of the proposals.
We also determined that the vast majority of movies produced by the movie industry were based on secondary sources — books, comics, nonfiction accounts, and previous films or shows — as opposed to original screenplays. This showed that there was a big opportunity to generate conversations and ideas around existing stories being turned into movies.
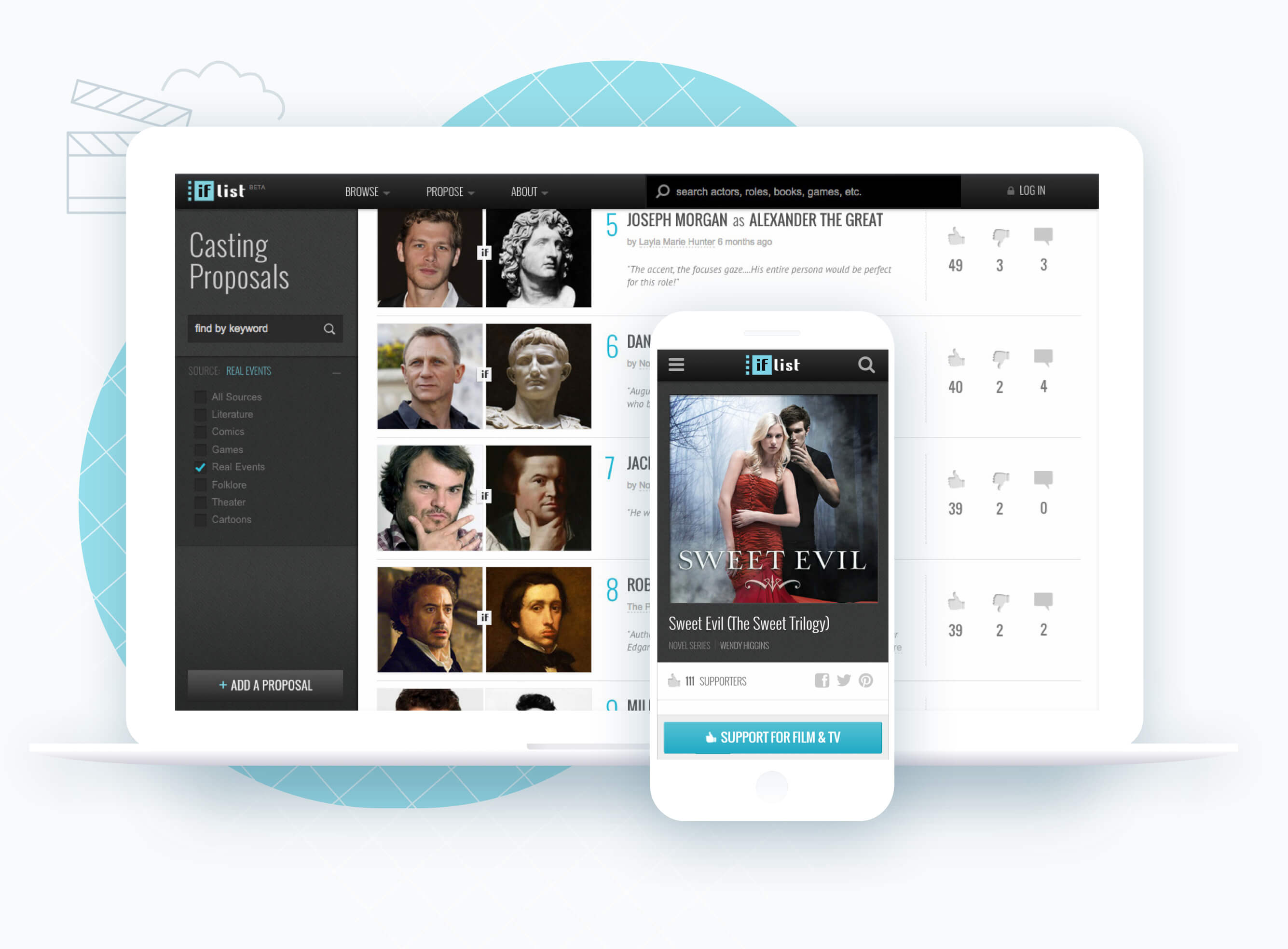
In this process, we began to envision The IF List as an authoritative database of stories, actors, and characters from which countless ideas could be generated, and as a dynamic social hub of authors, actors, and fans proposing the ideas, sharing, and voting on them. Specifically, we identified several main types of users that would be key participants in the community and began to engage with them online and at conventions to find out more about their goals and needs.

Authors, both published and unpublished, were looking for new ways to promote their books and to keep their fans engaged. They were intrigued by the opportunity to use a platform to “sell” their book as a movie and have fans “dreamcast” actors to play the various characters. This motivation was particularly true for authors of young adult and romance fiction series that we met at BookCon in New York City.
Book Fans were devotees of certain authors or of a certain genre like supernatural romance. Some were in book clubs and would follow the authors assiduously on social media. They were often teens and young adults who found themselves drawn to dreamcasting actors and models for the books they were reading and were excited to write endorsements about why the books should be turned into movies. They were motivated simply by being part of the conversation and being heard.
Actors, especially ones that had yet to break into the business, were looking for new ways to get noticed or to promote themselves. For the more dedicated ones, this sometimes included cosplay — renting or making costumes of characters for photo shoots and posting them online.
Superfans were like us. They were interested in casting as a social and creative activity and not loyal to one particular book or story. They were avid consumers of movies, TV shows, celebrities, pop culture, literature, comics, and classics and looking for diversionary and fun pursuits online.
Experience Strategy
Based on our research and through extensive idea-mapping and strategy sessions, we continued to refine and evolve the concept of The IF List, weaving in an appropriate value proposition for each user group. We determined that our custom user-generated web application would offer users the following core functions under a freemium model:
- Enable authors to create a profile of their story and fill out a character list, presenting it as a potential movie (or a movie in development, if it had already been optioned)
- Allow fans to support and/or endorse their favorite stories to become movies
- Let fans nominate, vote, and comment on various actors to play the parts of the characters
- Give actors a way to pitch themselves for roles that interest them
- Let fans propose stories to be movies and publish casting proposals that draw from a database of actors and characters
- Show ranked lists of all stories, casting proposals, actors, and characters by popularity
We believed that many of the fans would be motivated by social recognition to publish their ideas, but we also speculated that casting directors and producers would eventually take notice of the buzz around the most popular proposals and consider them in their decision-making processes, providing further incentive to fans.
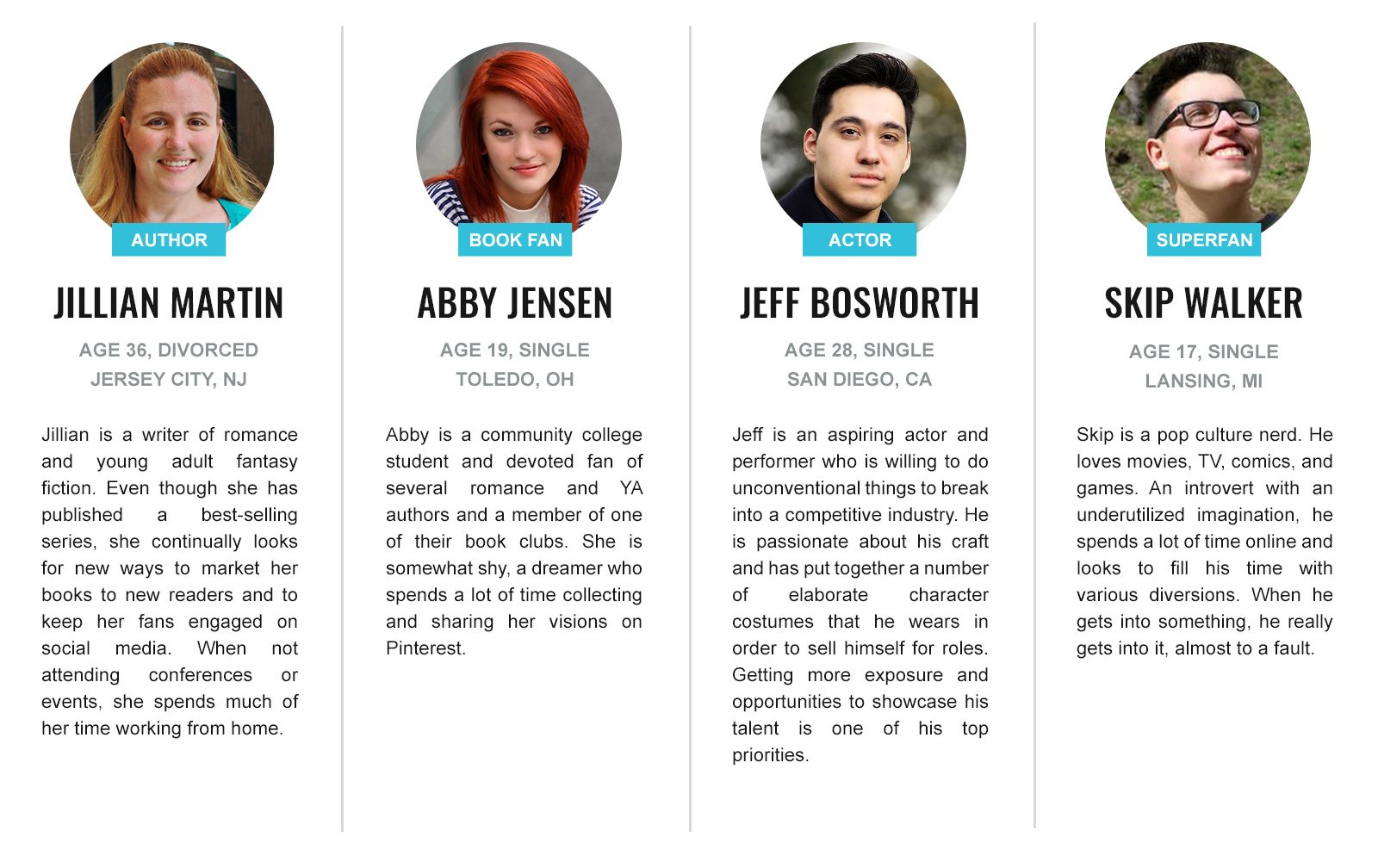
Site Map
Putting together a map of the application, I identified a number of critical pages or modules that could be logically categorized, linked together, and tied to common templates:
- profiles (story, actor, and character)
- posts (casting proposal)
- lists (stories, actors, characters, casting proposals)
- “create” forms (new story, new actor, new character, new casting proposal)
- “edit” forms (story, actor, character, casting proposal)
Later, as our plans evolved, we also wanted to allow users to nominate directors, writers, and composers for movies. Hence additional units, such as filmmakers list and filmmaker proposal, were included.
From an architectural standpoint, I viewed the proposal as the central trademark unit of the system. Each proposal was essentially a unique combination of story + actor + role, and it became clear that the ability to add a proposal should be accessible from almost every page of the site.

Given the great scope of this project, I will focus the rest of this case study on crucial segments of the design process.
Proposal Form UX
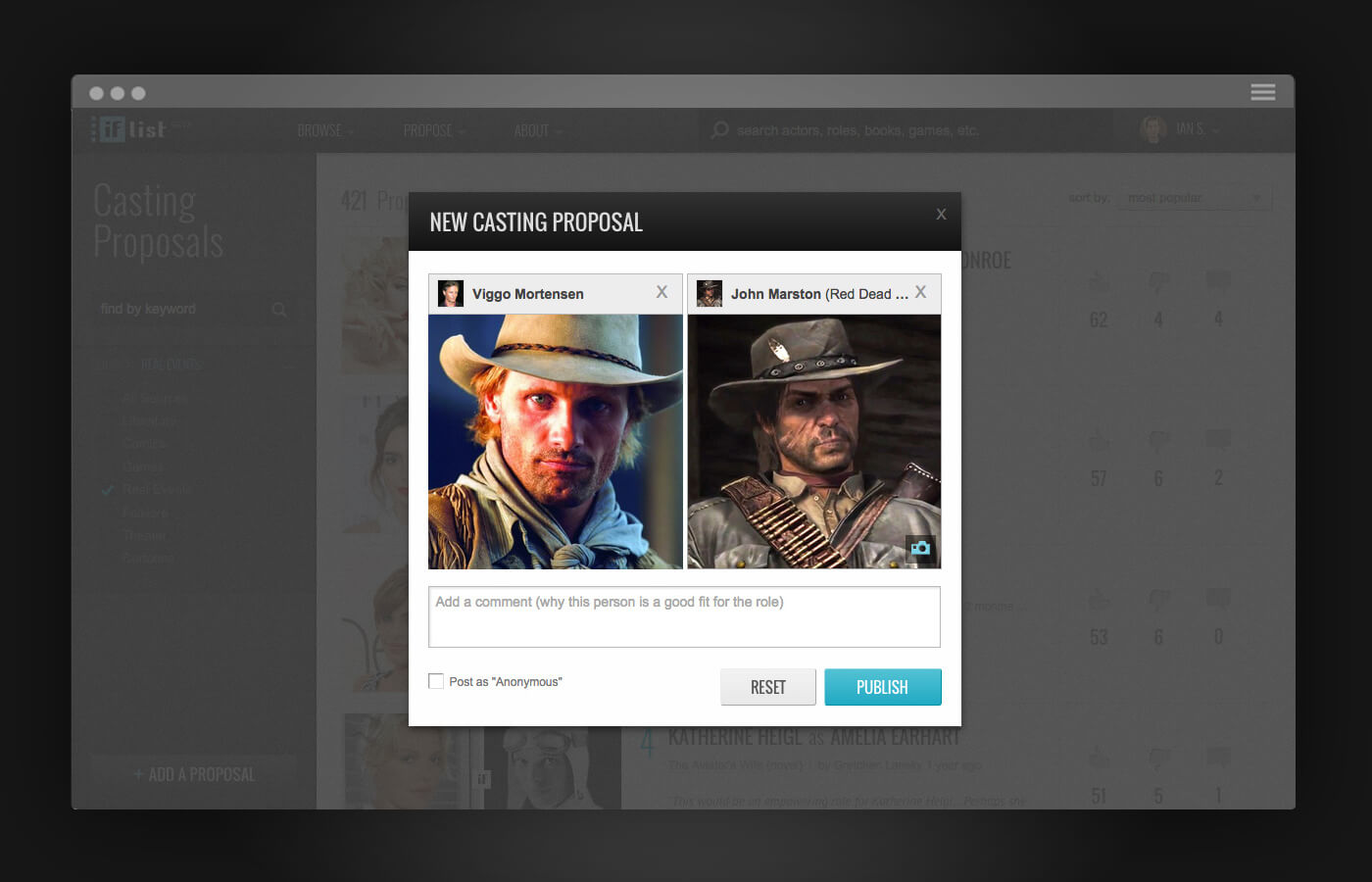
One of the aspects of The IF List in which I had the most significant impact as a UX designer was the design of the proposal form system. In my mind, the average user’s ability to quickly and intuitively publish a proposal into the database was an essential part of giving them a worthwhile experience. My business partners conceived of the casting proposal being visually represented as a linked actor-role pairing, and I carried this concept over to the form itself. My initial decisions to 1) have the form follow a visual template, 2) employ a search field to call up existing actors, and 3) put the entire form into a single frame (pop-up modal), were all important. It not only made users acutely aware that they were making something cool but also helped them feel as if they could complete the task quickly and easily.
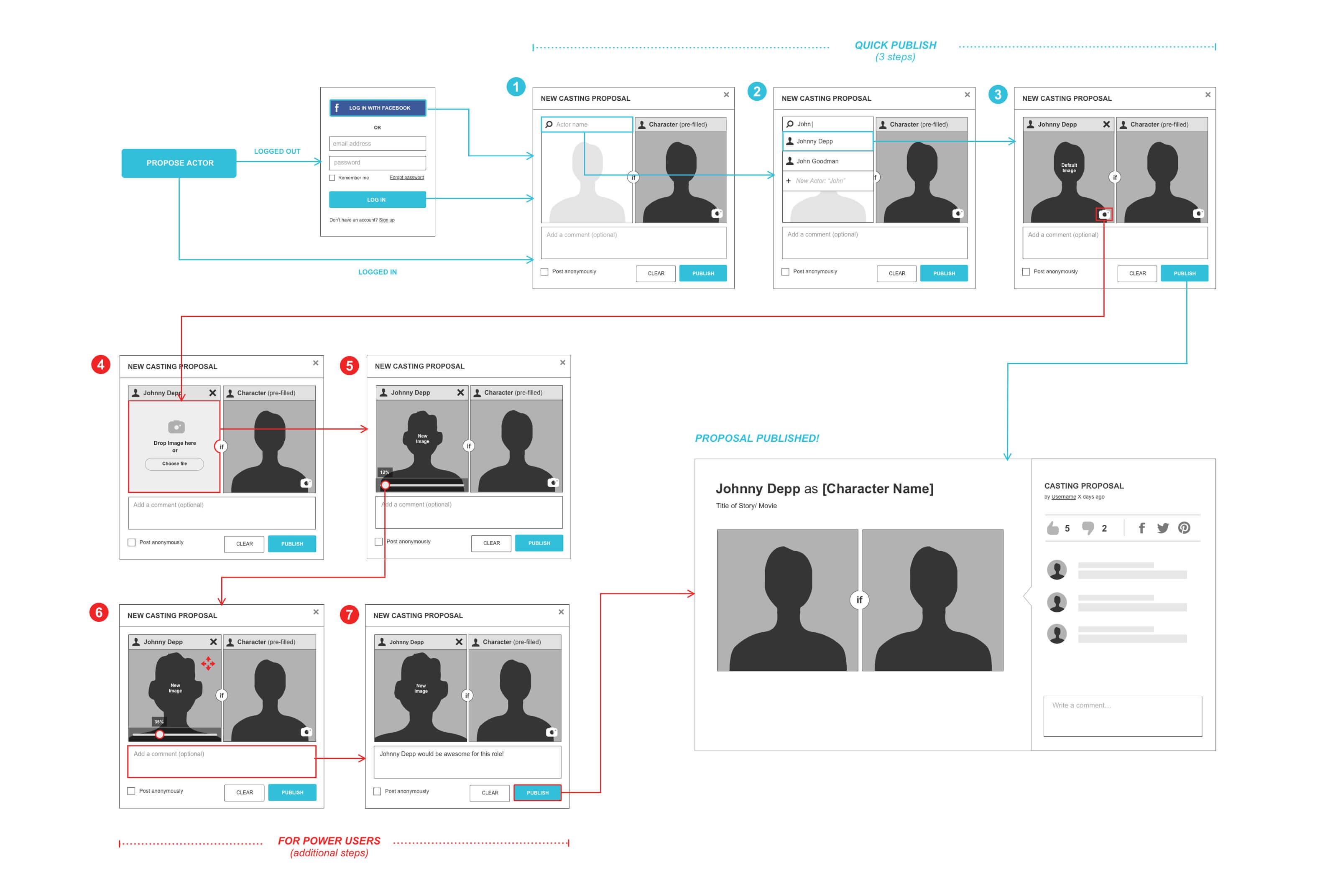
I wireframed a user flow showing how a casting proposal could be created in three short steps, and then a longer process for power users. In the “quick publish” scenario, the user would already be logged in and on a story or character profile page, so when when launching the proposal form, the character side of the form would be pre-populated. Thus, the user would only need to enter an actor’s name in the actor field, and assuming the actor already existed in the database (a common scenario once we had built up a large repository of actor profiles), a default image would load into the image box automatically. Additional steps would only be carried out if the user wanted to swap in a custom image or add an unrecognized actor.
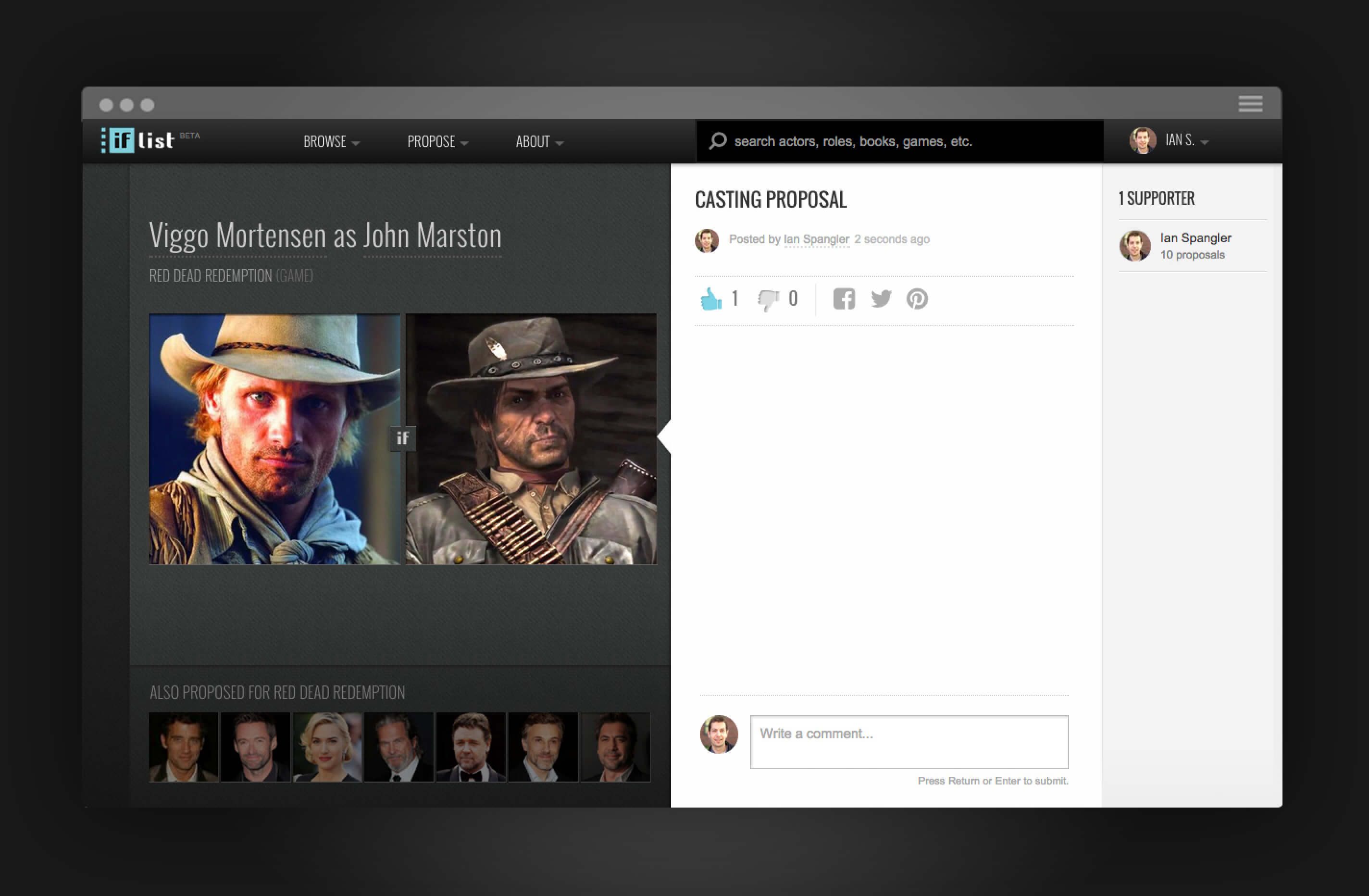
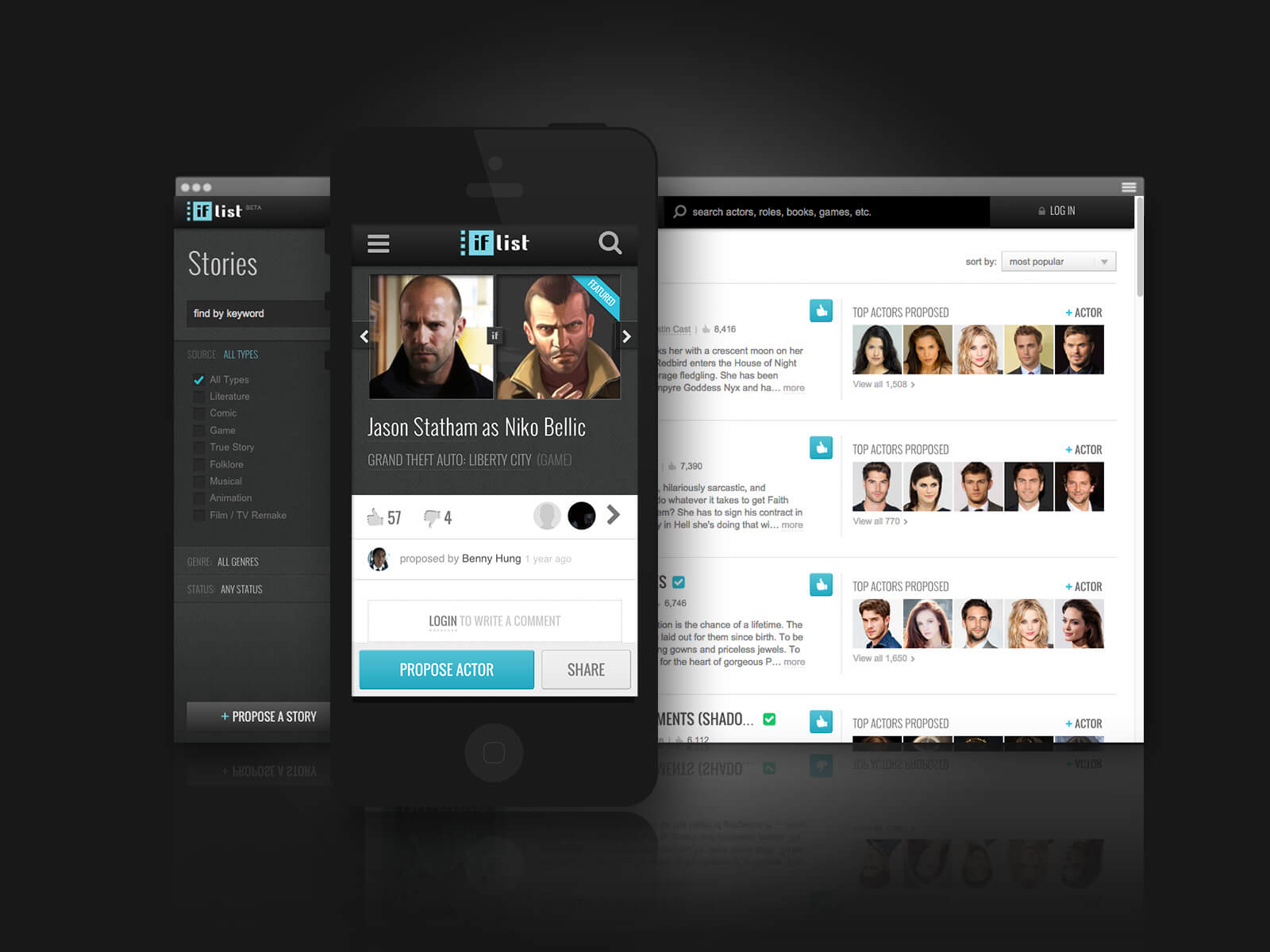
Casting Proposal User Flow

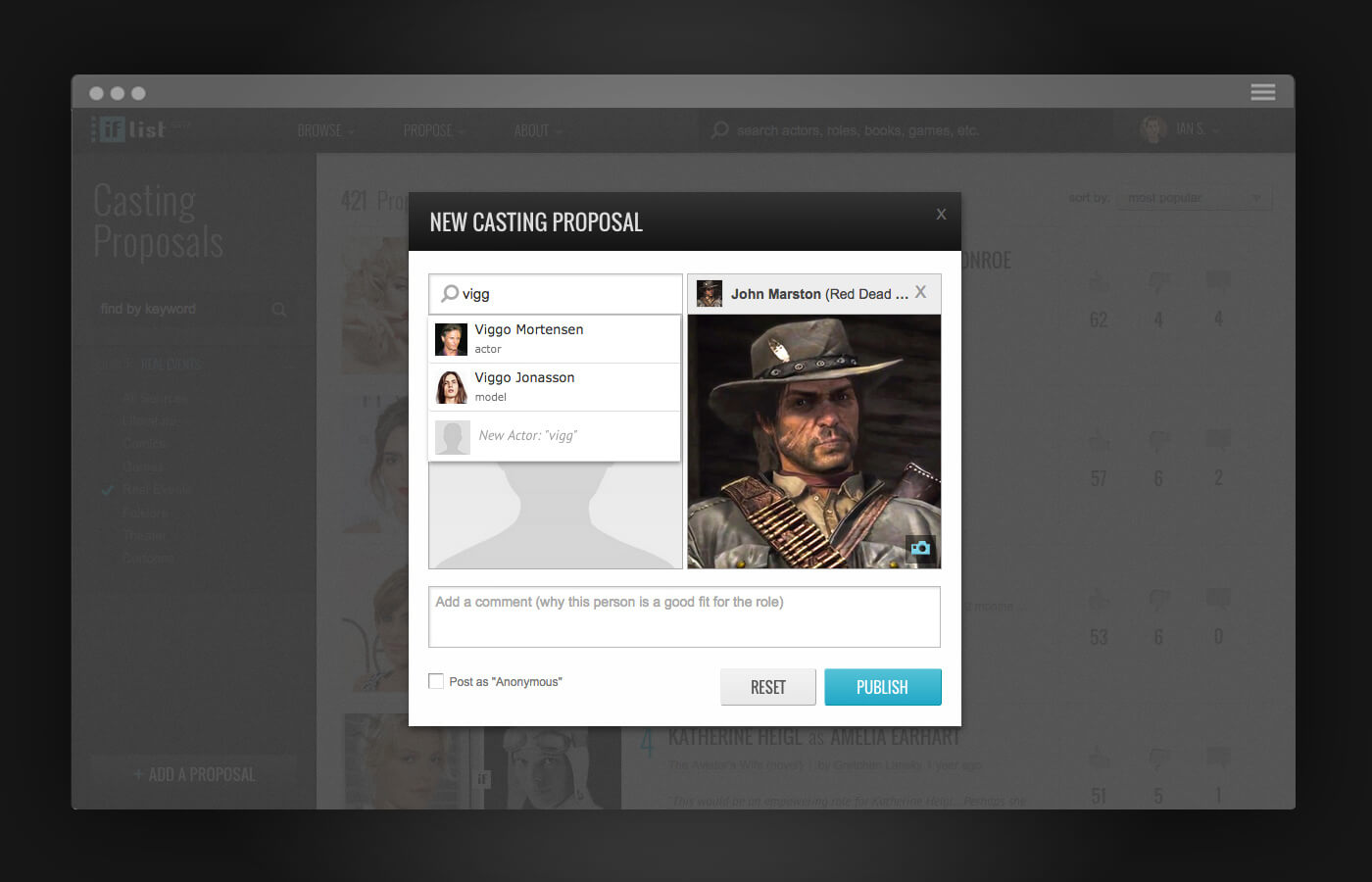
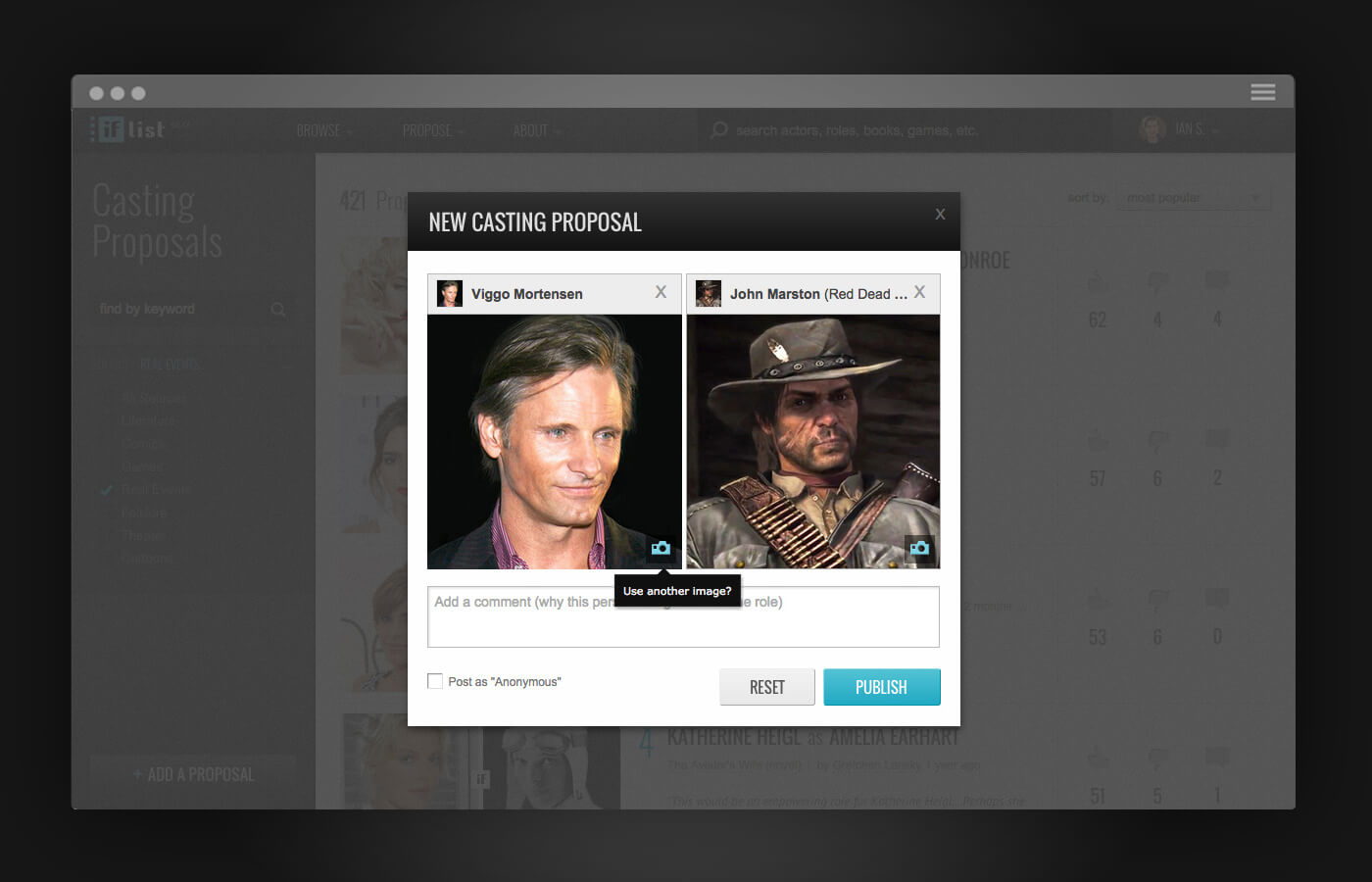
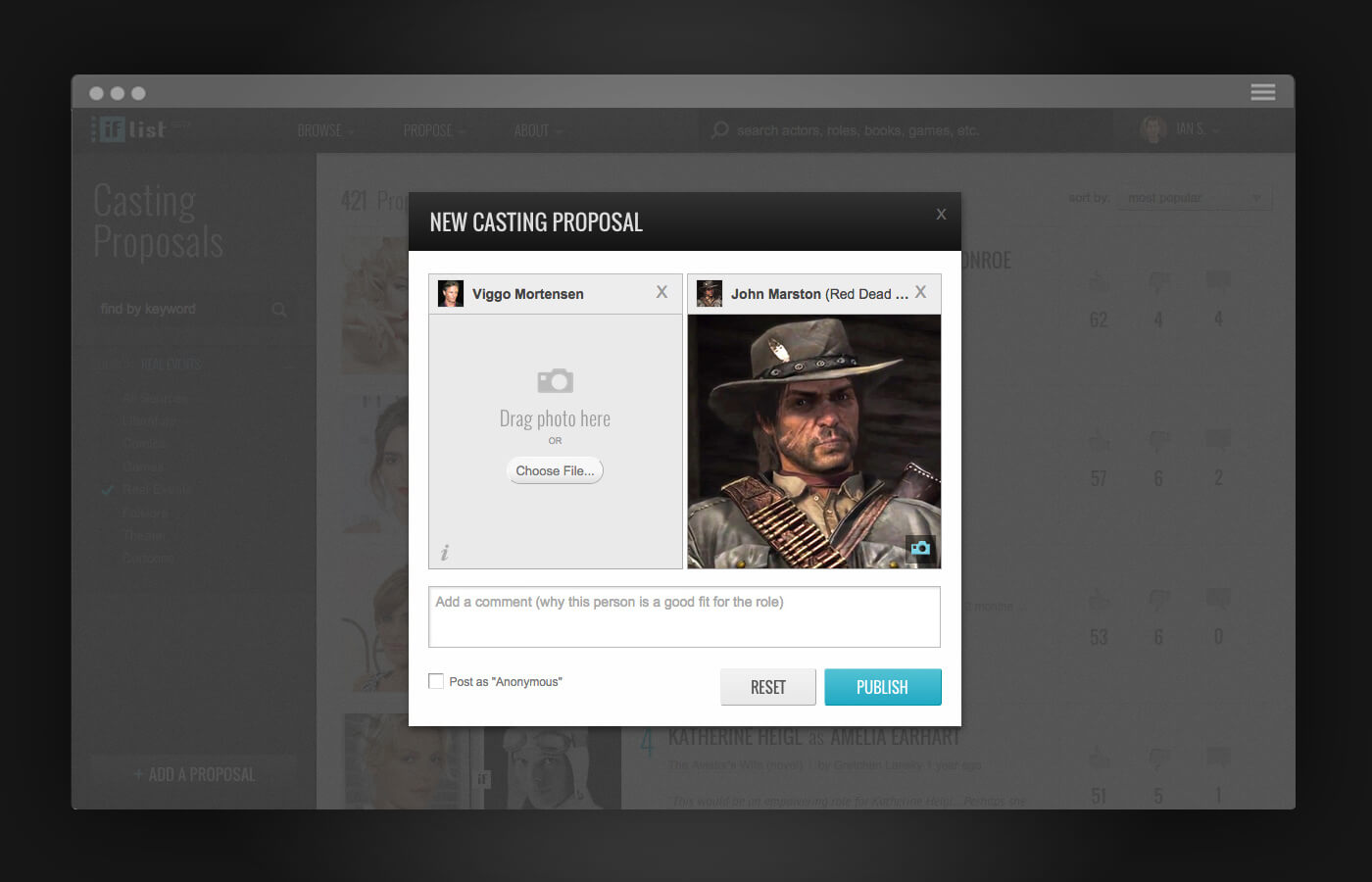
These screenshots from the live platform show the flow in action:





Profile Page Prototyping
Another pivotal element of the IF List experience was the profile page, so at the beginning of our UI design phase, we took time in evolving and testing a series of designs for the actor and story profile pages. Our most early set of designs (not shown) were laid out in a very conventional list format with small images of actors and characters. Testing these designs revealed that users were rather uninspired to engage with the page. Our audience leaned young and they had more time on their hands than the average working adult, so they were looking for something that felt fun, almost like a toy.
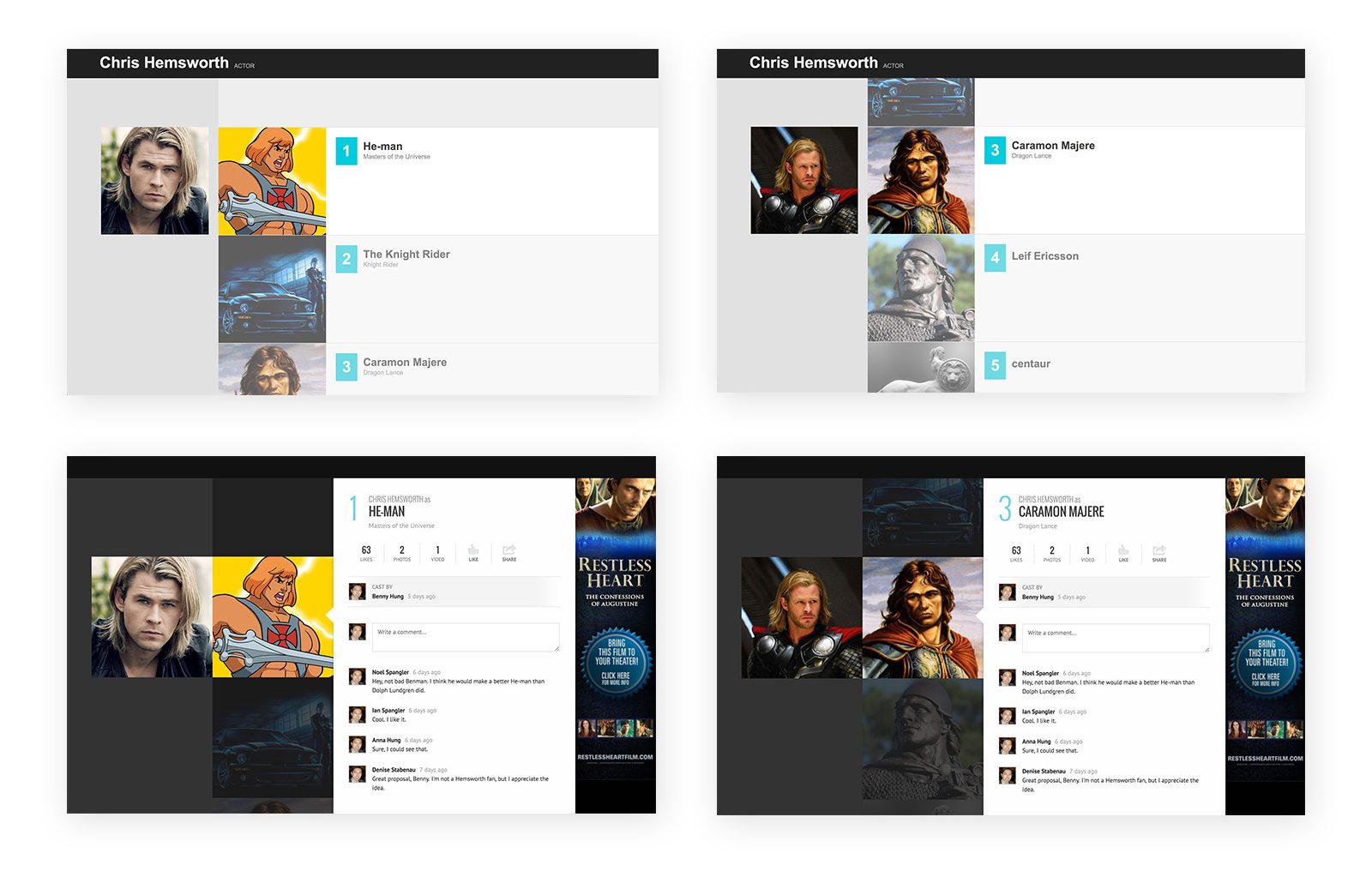
So we continued to ideate. Not only did we make the images larger, but we came up with a novelty concept of the casting proposals being presented as a scrollable filmstrip, with a fixed left sidebar and images locking in place when the browser scrollbar was released. Because the interaction was so unorthodox, I decided to build a couple of rough in-browser prototypes to test it before moving forward. Using actual code — HTML/ CSS and Javascript — allowed us to experience a realistic simulation of how the carousel would work.

We showed the prototype to a select handful of potential users and received positive feedback. They found the large images to be more appealing and the scrolling to be a uniquely captivating experience. I was concerned that people would feel fettered by the images snapping into place automatically when releasing the scrollbar, but our testers did not report this to be a problem for them.
The second prototype expanded on the first one, and showed how comments would appear for each proposal. Users found the commenting to be intuitive, much like the ones in Facebook’s modals.
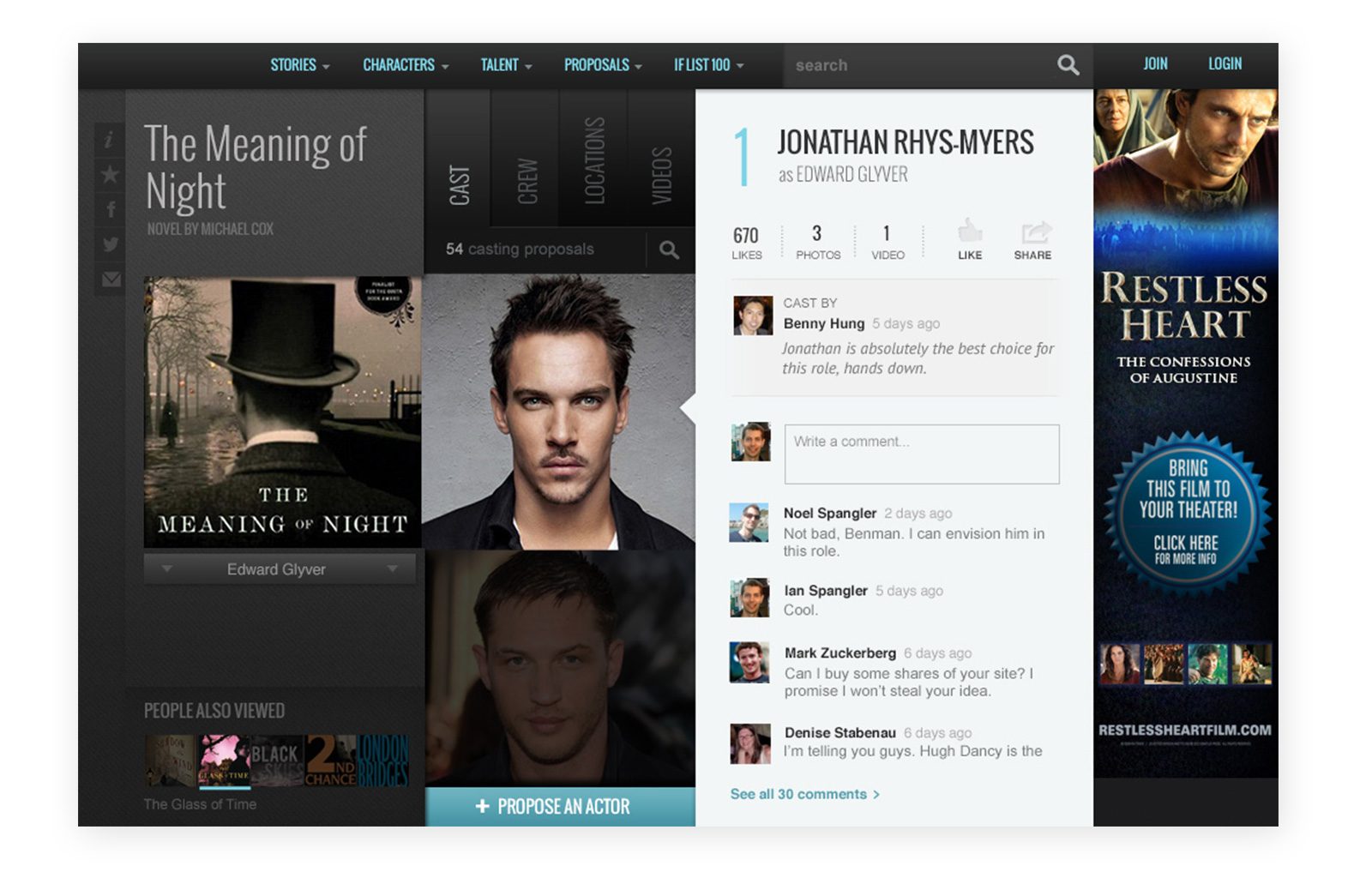
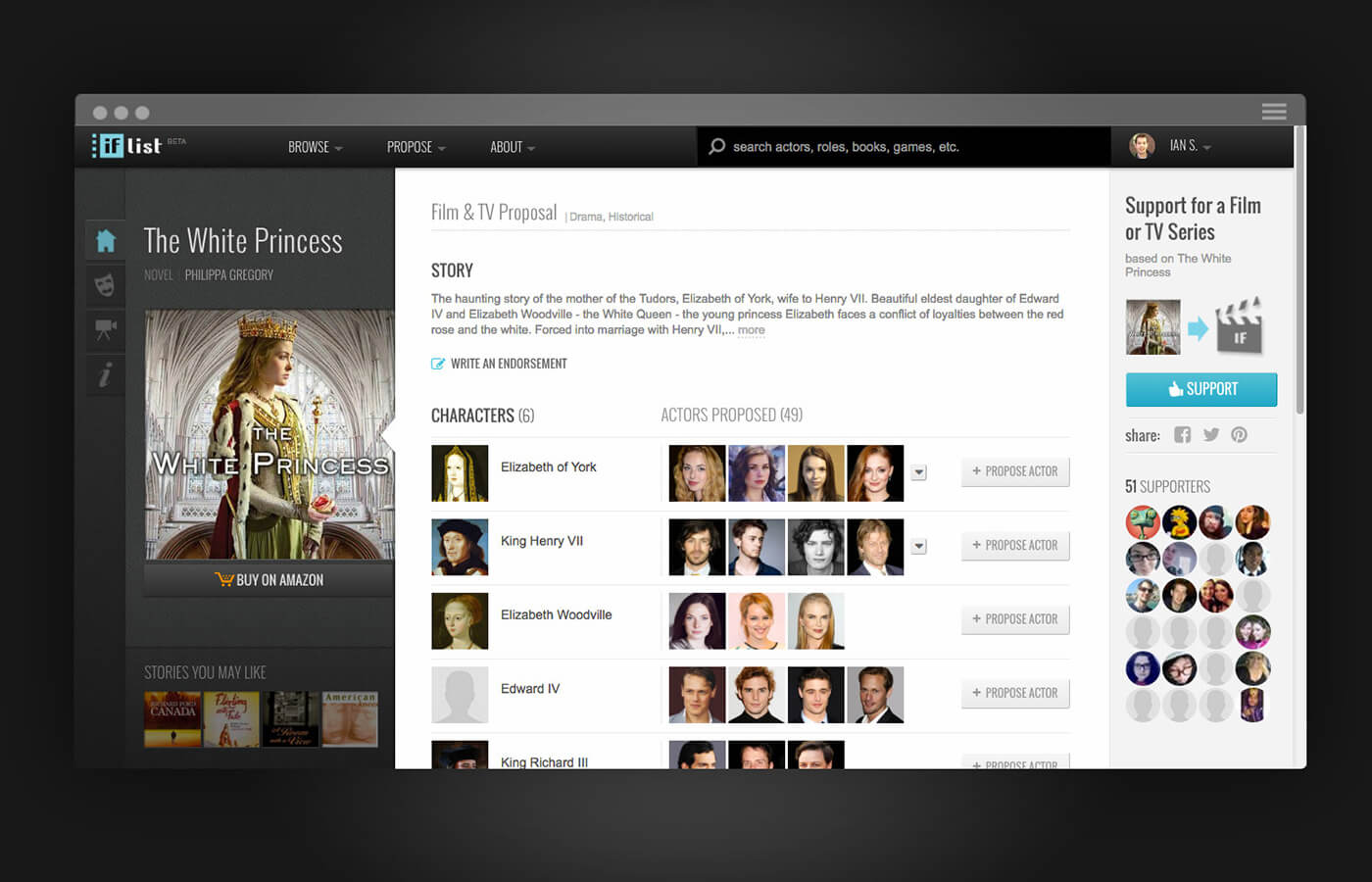
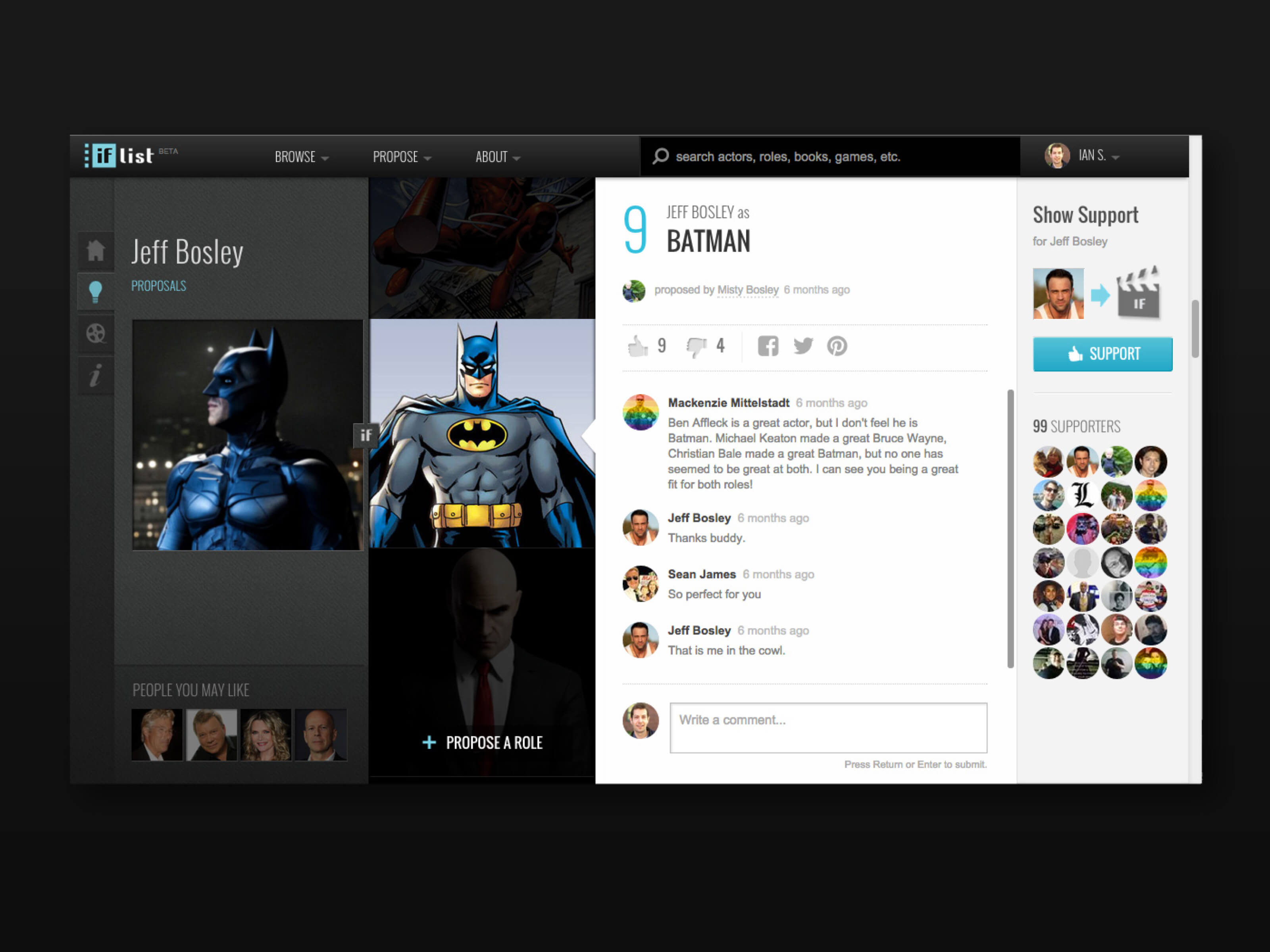
With the overall structure and interaction validated, I proceeded to hone the details of the UI by creating high fidelity mockups in Photoshop. The following is the story profile design, which incorporated a dropdown menu under the book cover that allowed users to skip to different characters in the casting list. There is also a bright blue button for users to propose their own actor. (We later pruned this feature set and further optimized the UI based on user feedback and scope assessments).

MVP and Usability Testing
Using my knowledge of web development, I built the minimum viable product of The IF List platform from scratch. We ran this early version of the site through usability tests with additional friends who we deemed to be potential users, in order to identify any trouble-spots or hang-ups. In the tests, we attained much-needed validation for all of the core functions of the platform including publishing a proposal. We found that only minor issues needed to be patched, and these pertained to uncommon user input scenarios such as adding a duplicate story when proposing an unrecognized role for an actor to play.
Private Beta Period
We launched The IF List in private beta mode to a broader base of users who requested an invitation. This two-month period allowed us to effectively test the newly built product with a sizable group of diverse people and to optimize according to their behavior as we observed it remotely through Google Analytics. One of the changes we made during this period was streamlining story support. We originally presented two buttons on story profiles — one to endorse the story as a film and another as a TV show, but it became clear that users were not taking to the idea of choosing between the two, so we combined the separate options into one overall support button.
Public Launch & Expansion
Shortly after releasing the The IF List to the general public and seeing large surges of traffic from authors’ pages on Facebook, I worked closely with a dedicated in-house development team to scale and optimize the platform architecture and to build an adaptive mobile version of the site. My role as a manager grew during this period. In addition to continuing to aid in executing on the product and providing direction for the developers, my activities included:
- Grooming a large backlog of features and fixes in a Kanban system
- Evaluating project scope and providing time estimates
- Preparing detailed spec documents for new feature releases
- Supervising and aiding workflows between design and development
- Continually conducting quality assurance testing
- Analyzing Google and SQL data and preparing user activity reports
- Setting up and helping to manage email lists and campaigns
- Working with third-party vendors and API’s
- Providing user support for technical and account-related issues
- Implementing and directing strategies to increase organic search traffic
From analyzing user activity, we began to see that many users, especially book fans, were prone to stay inside certain story profiles and not explore more of the site. To boost discoverability and engagement, we implemented a newsfeed and notification system. We also noted that users were trying to connect and have conversations in the comments. So we built in a real-time messaging service. All of these social network features helped to enhance the sense of community and increased incentives for publishing a wide variety of proposals. They also helped to increase average time on site (ToS) to well over 3 minutes.
The Final Product

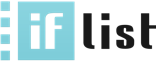
Screens
The following is a selection of live screenshots of the platform toward the end of its run in 2016:

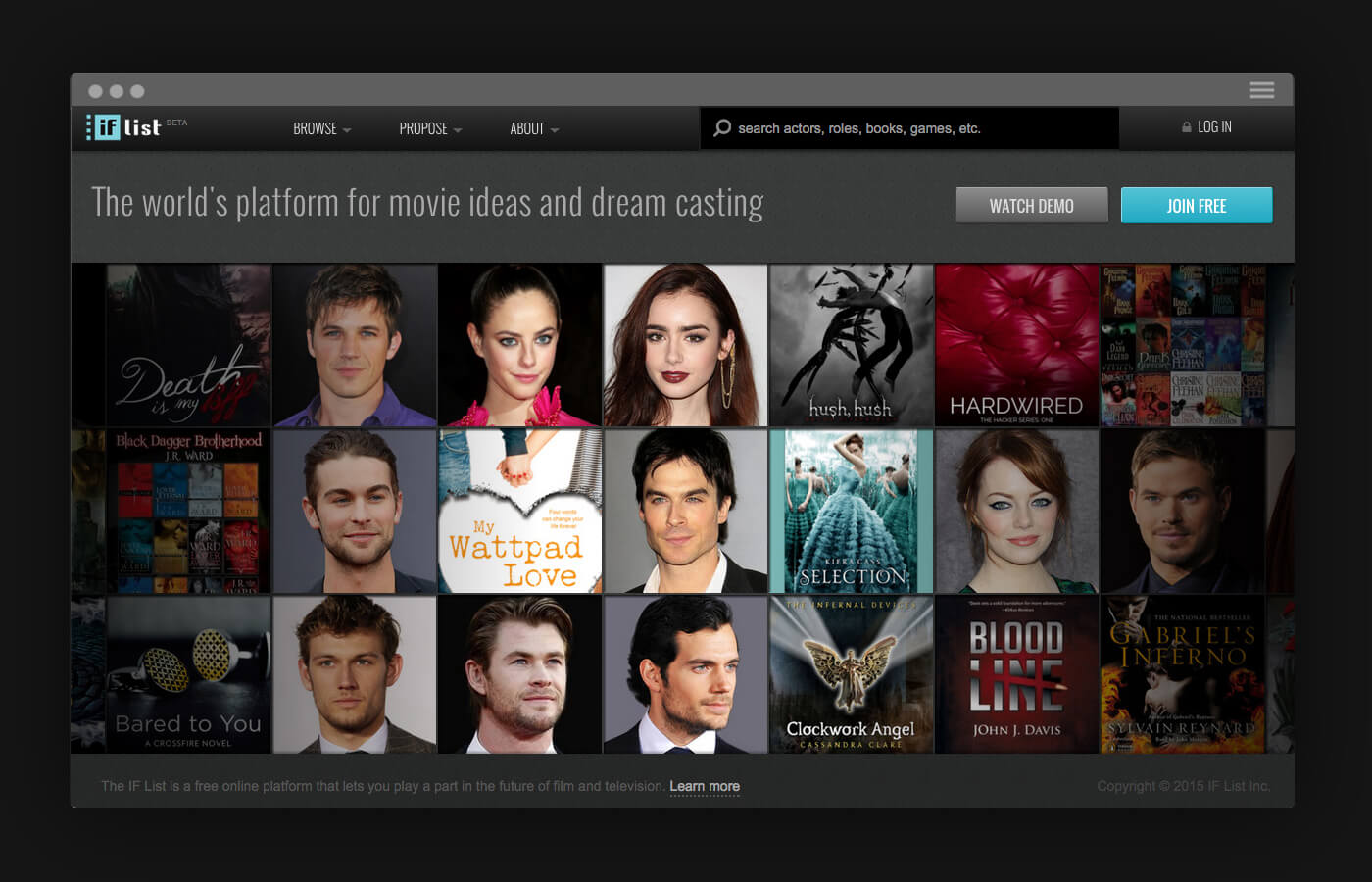
Home Page — desktop

Story Profile overview — desktop

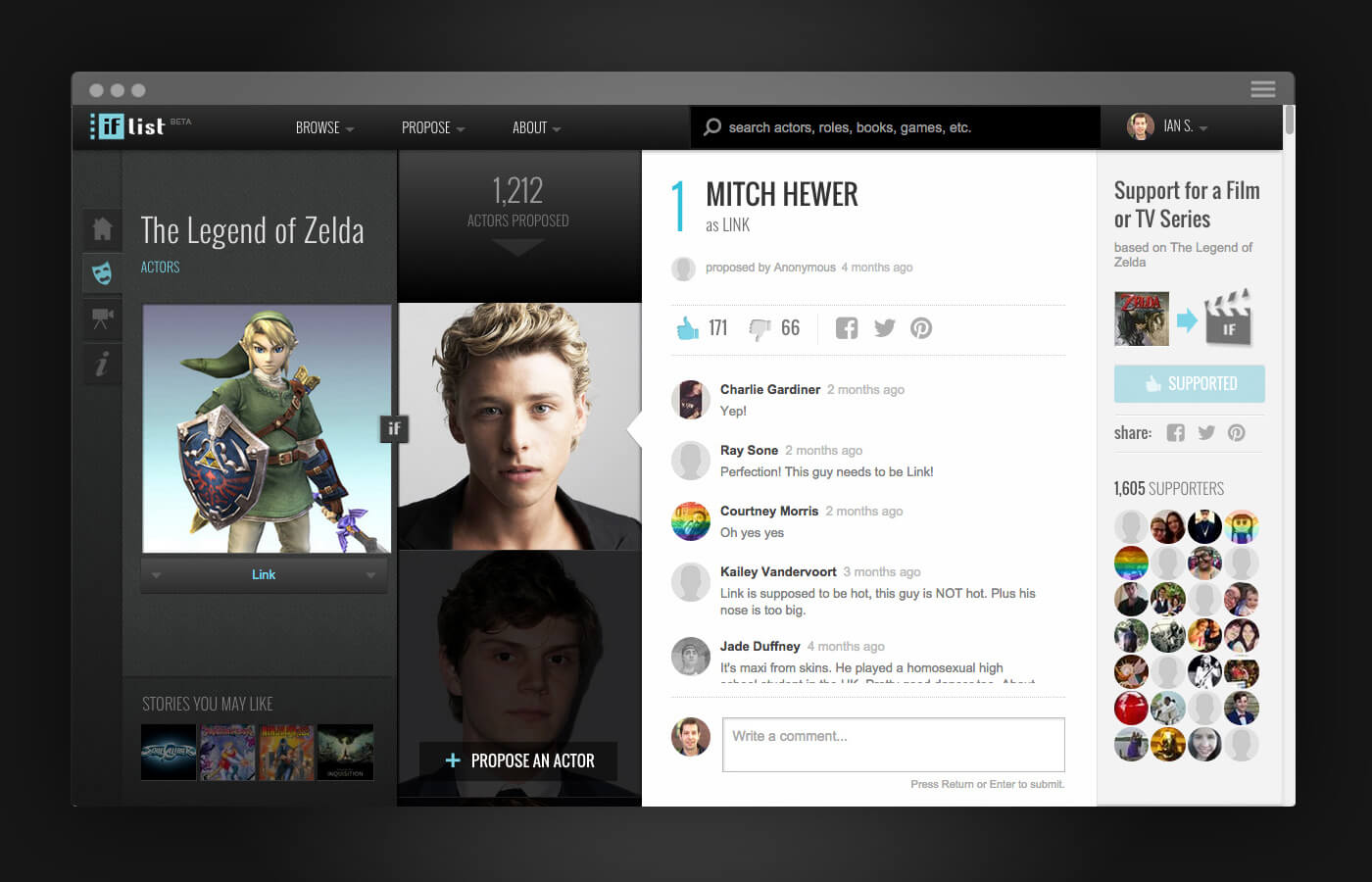
Story Profile actors section — desktop

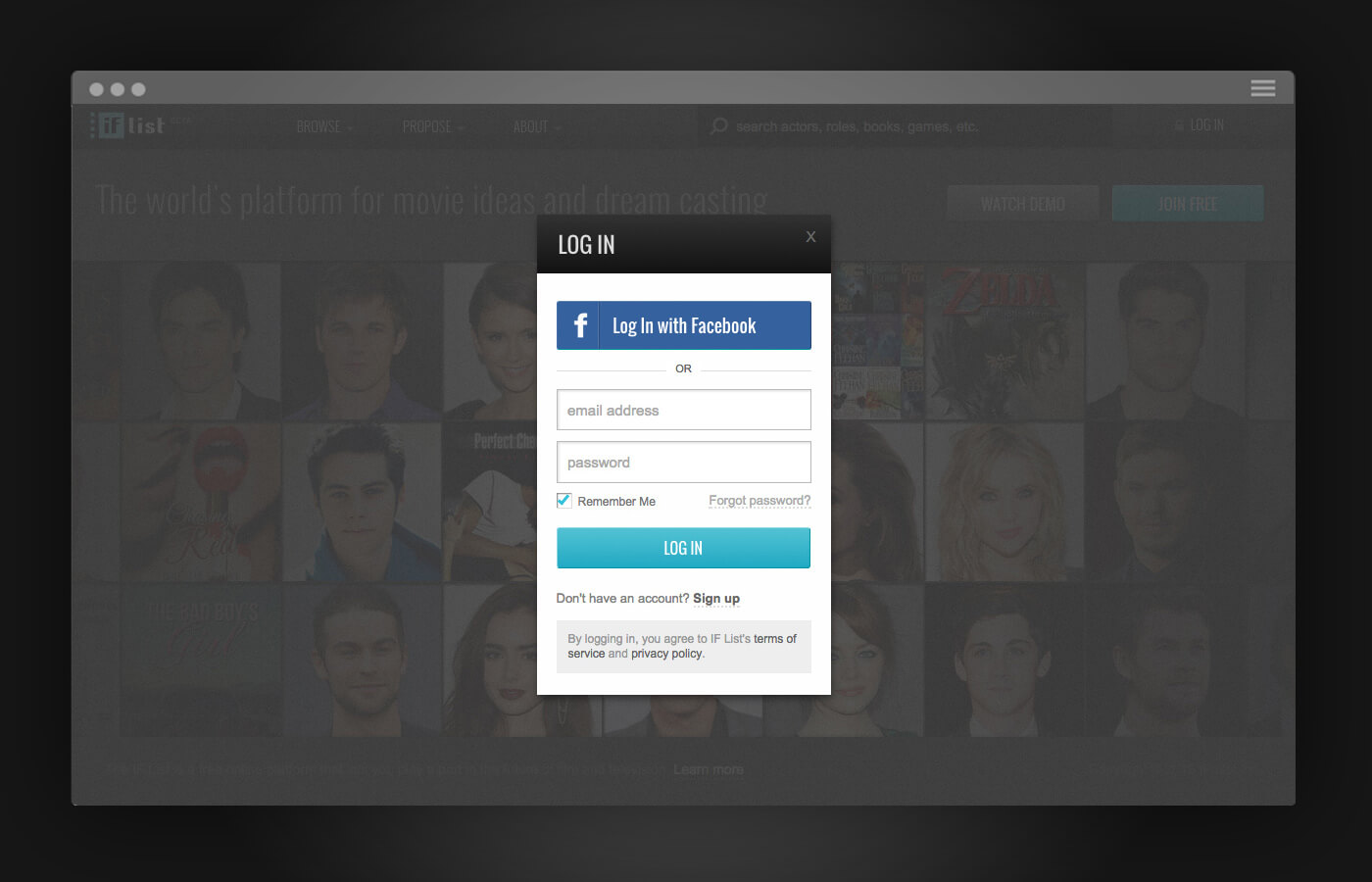
Login modal — desktop

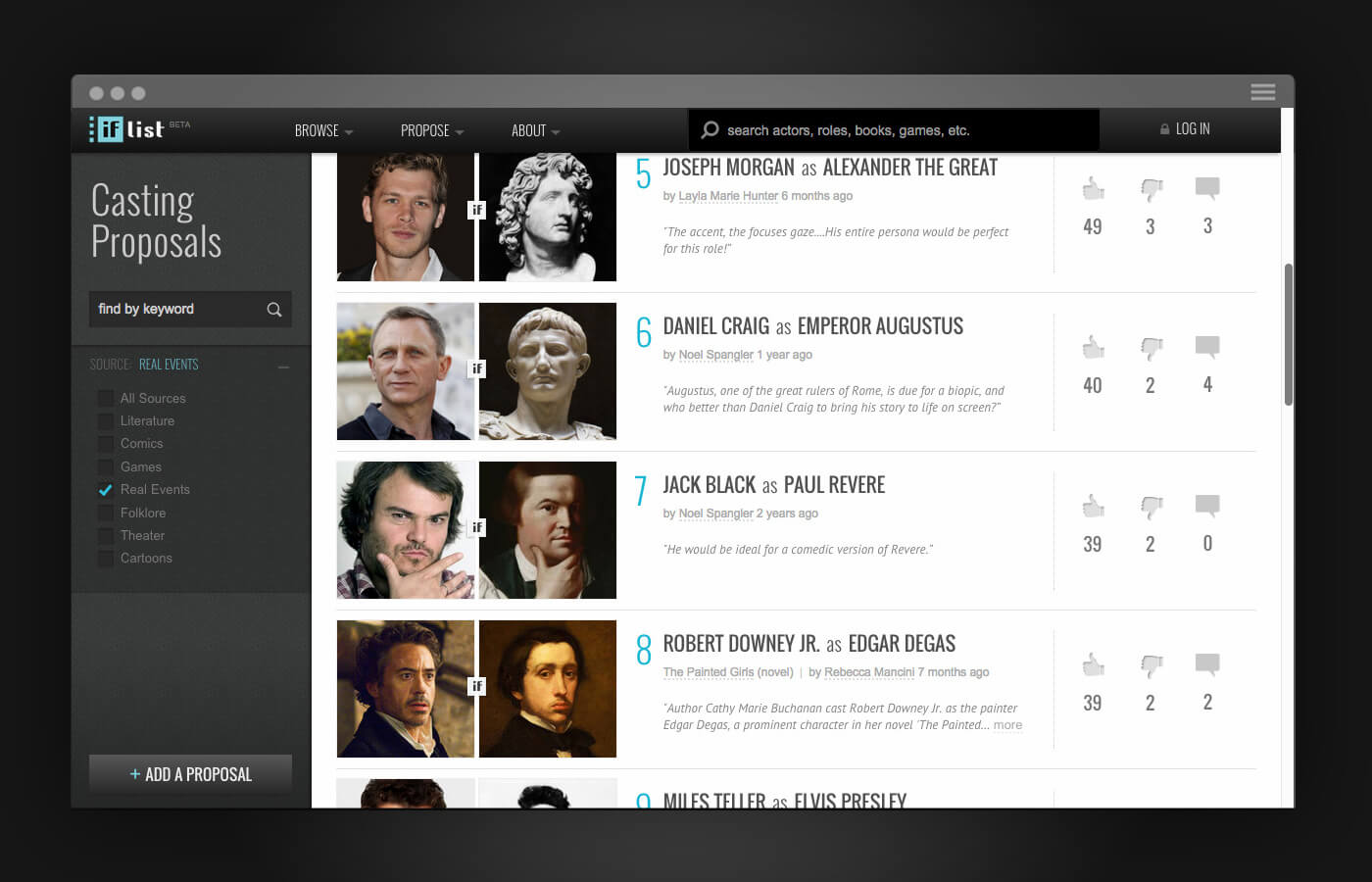
Casting Proposals list — desktop

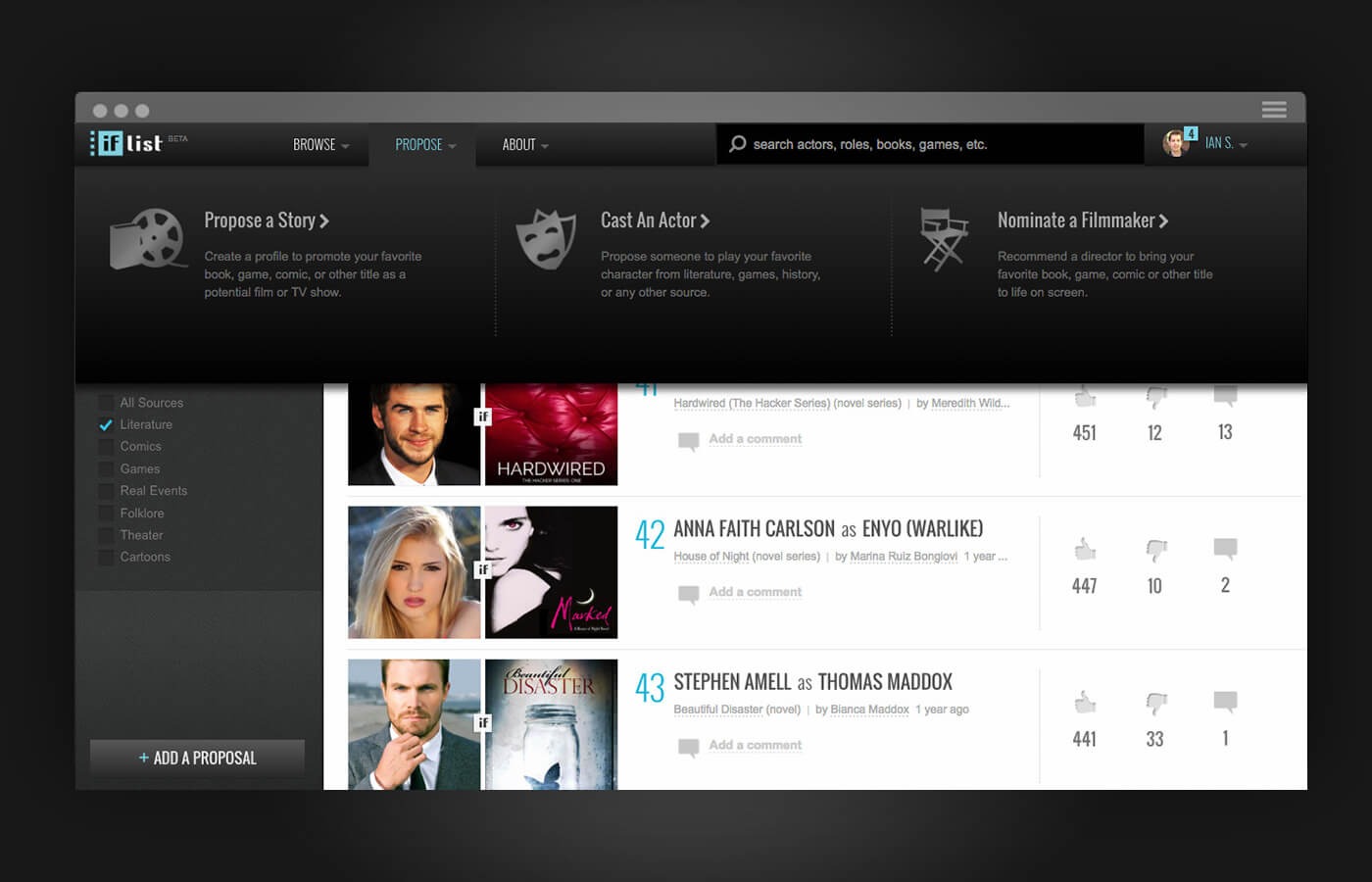
Propose Menu — desktop

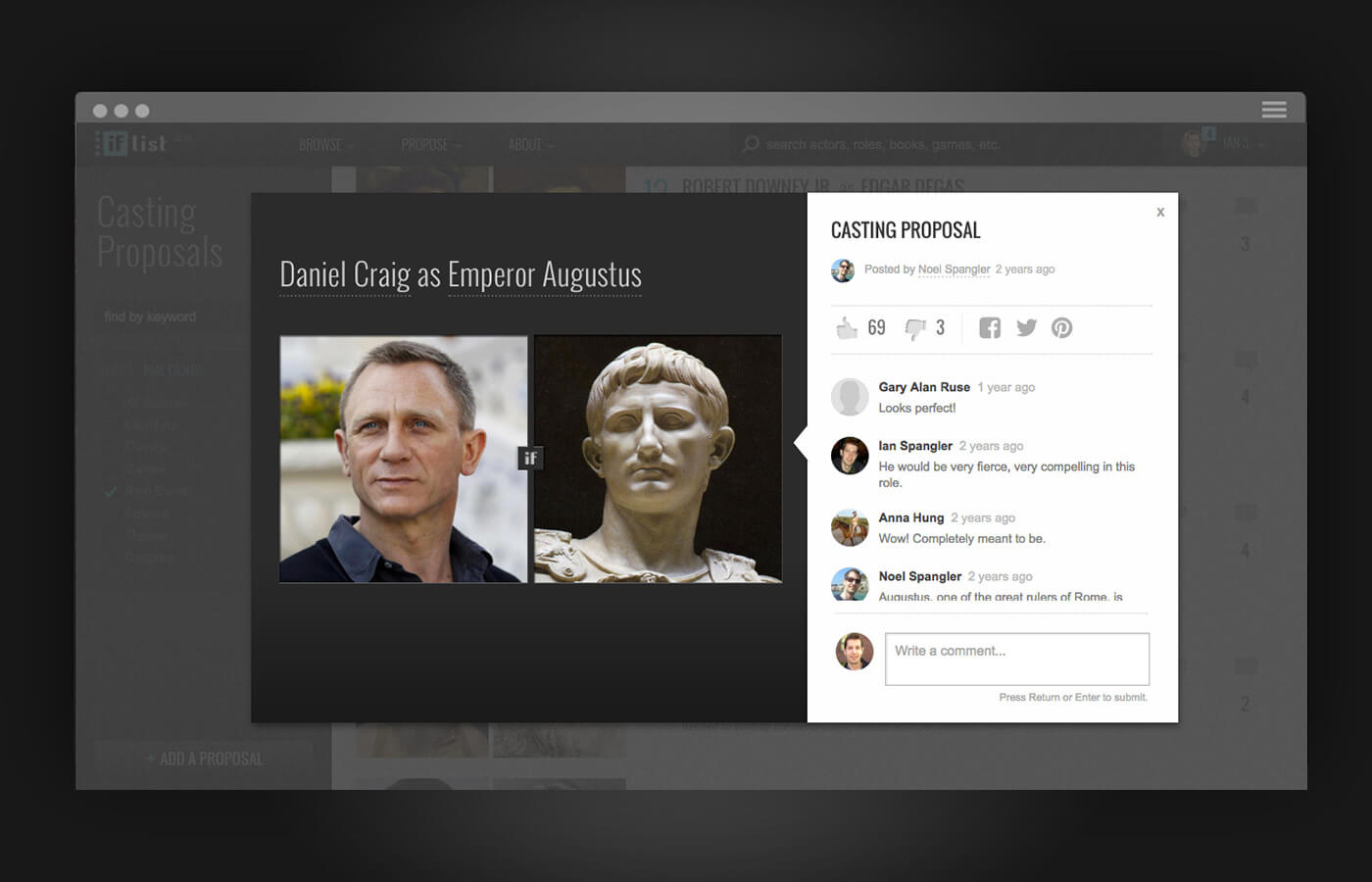
Casting Proposal modal — desktop

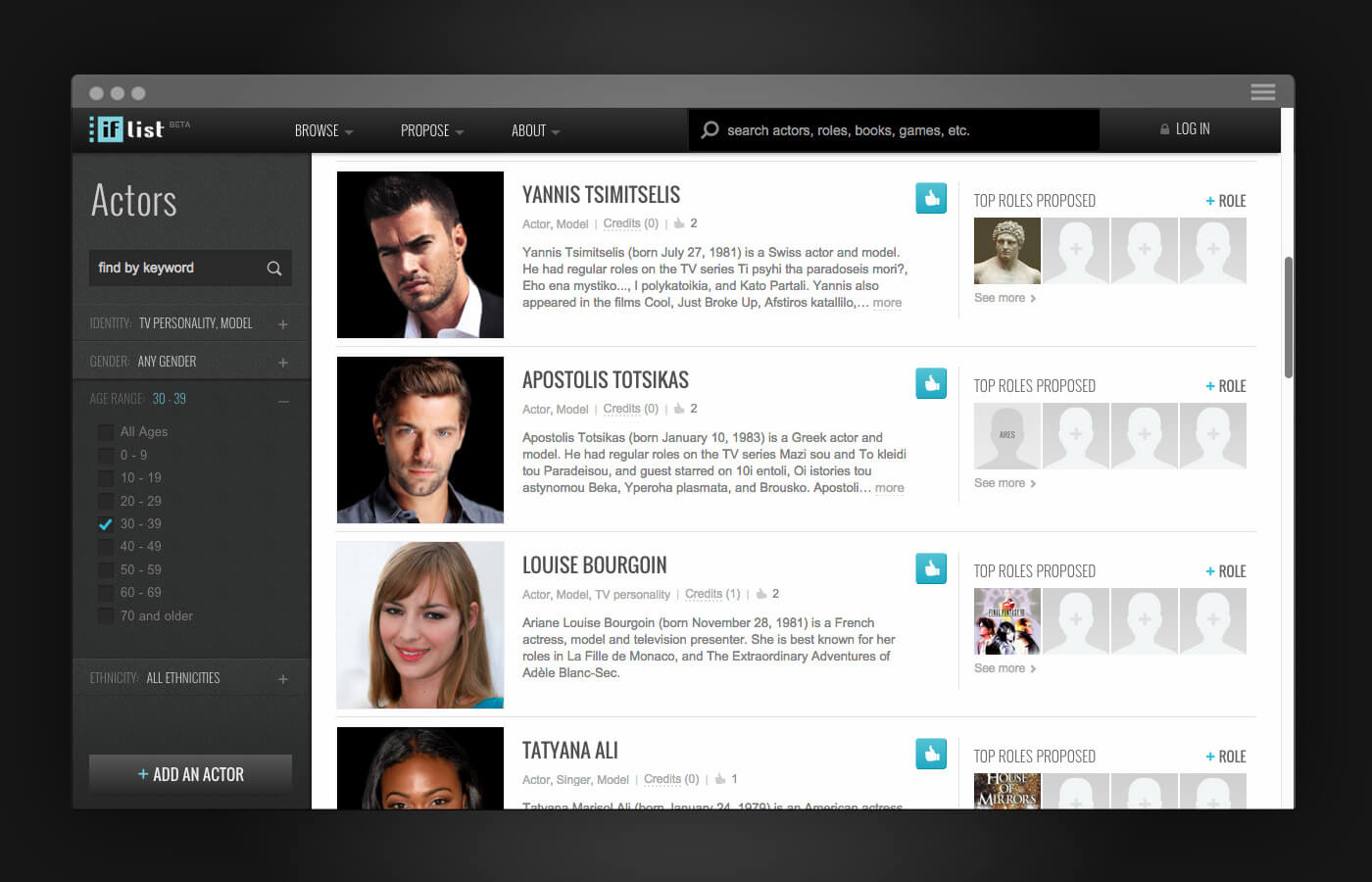
Actors List — desktop

Actor Profile — desktop

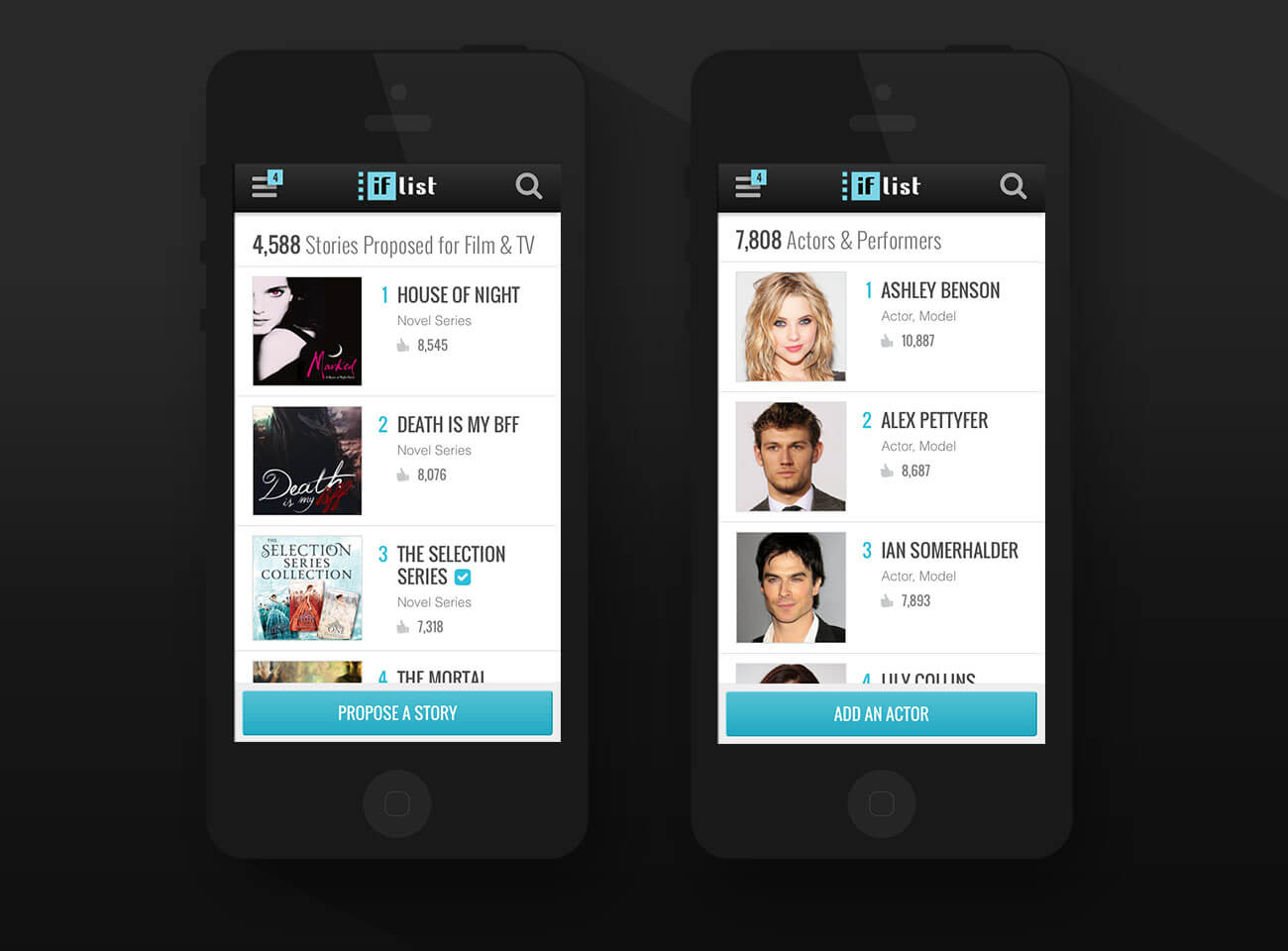
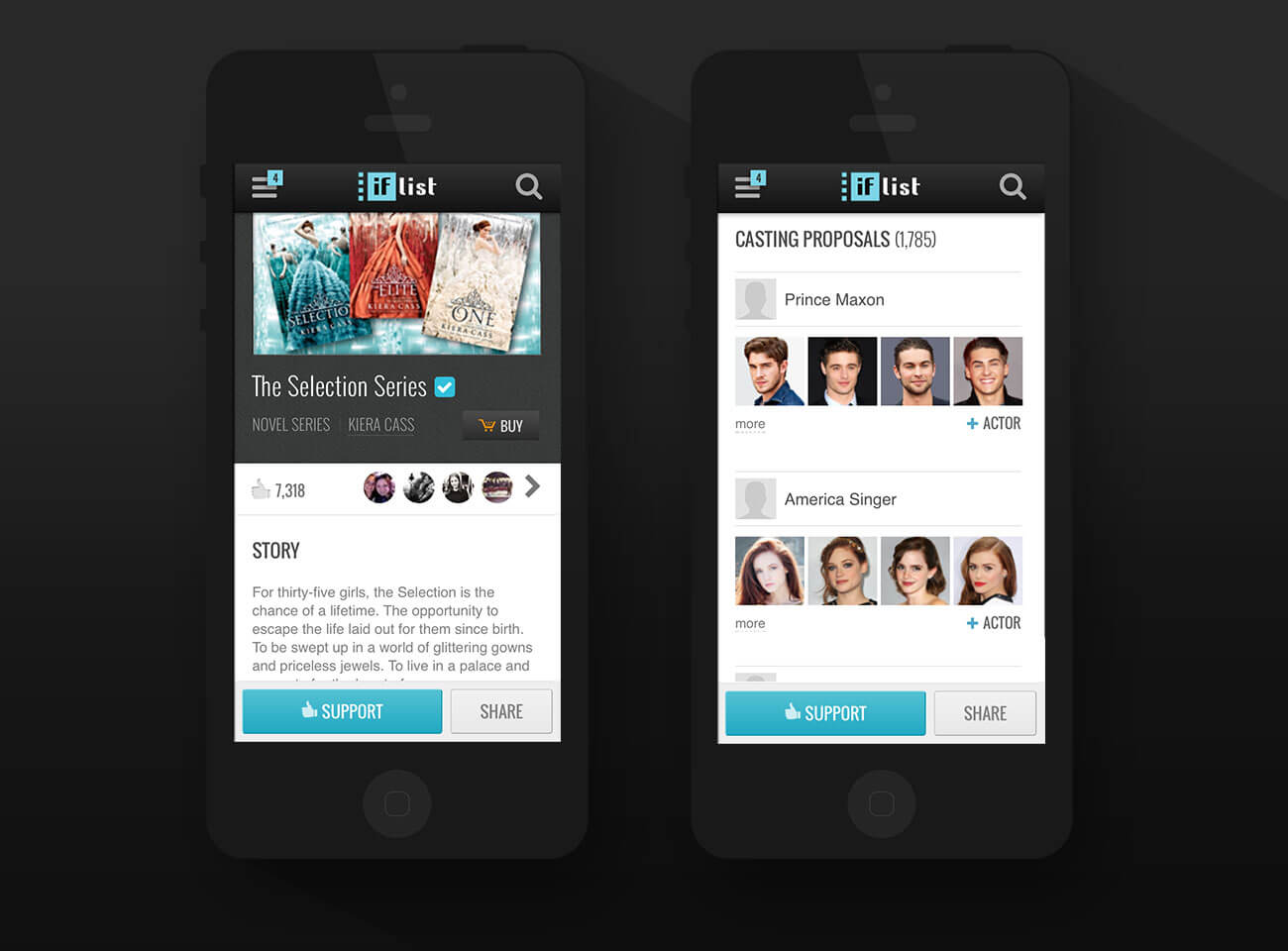
Story and Actor Lists — mobile

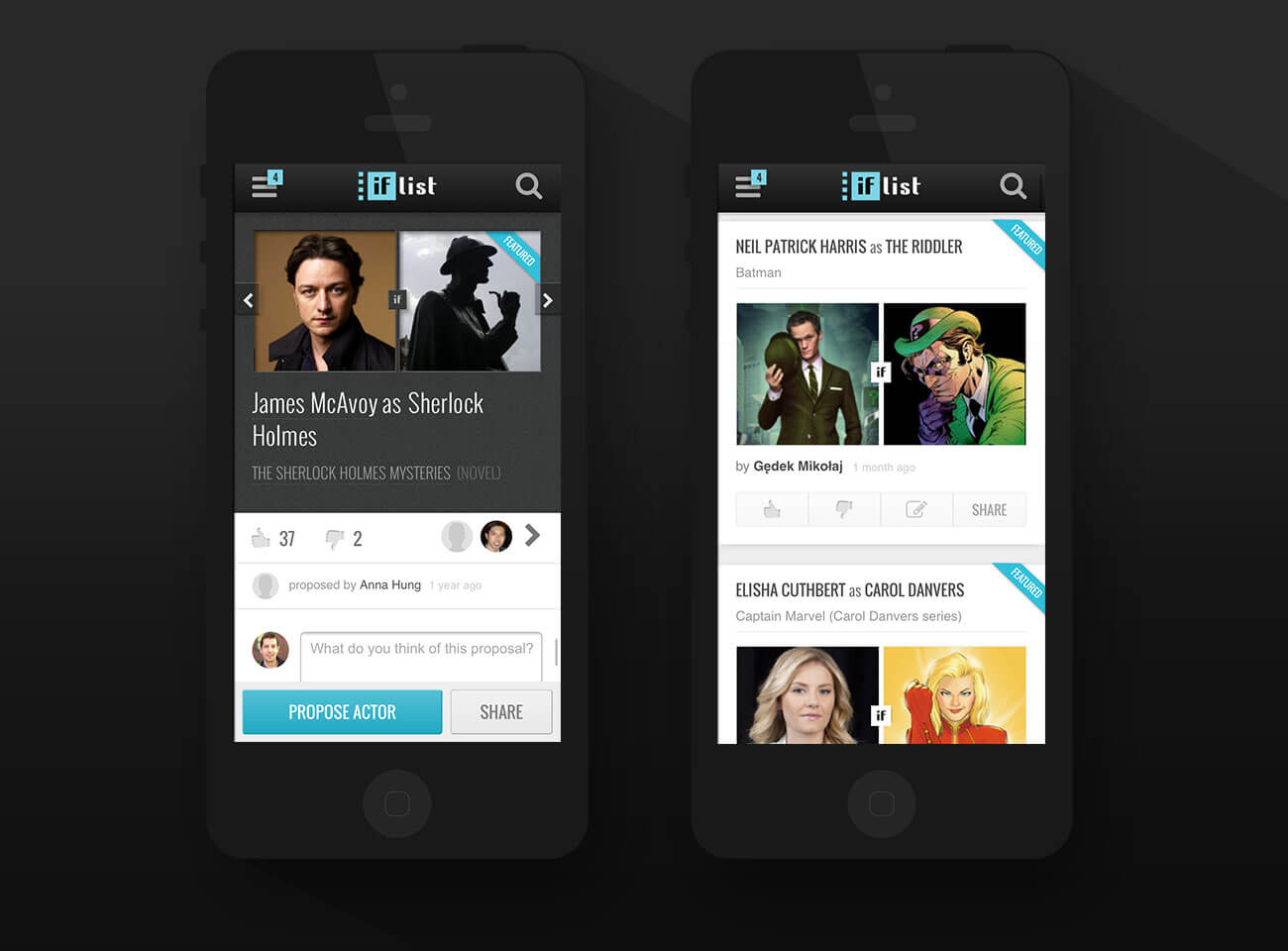
Casting Proposal Post and Newsfeed — mobile

Story Profile — mobile
Demos
Watch a live demo video of the site we pitched to actors at the New York Actors Expo in 2015:
Results
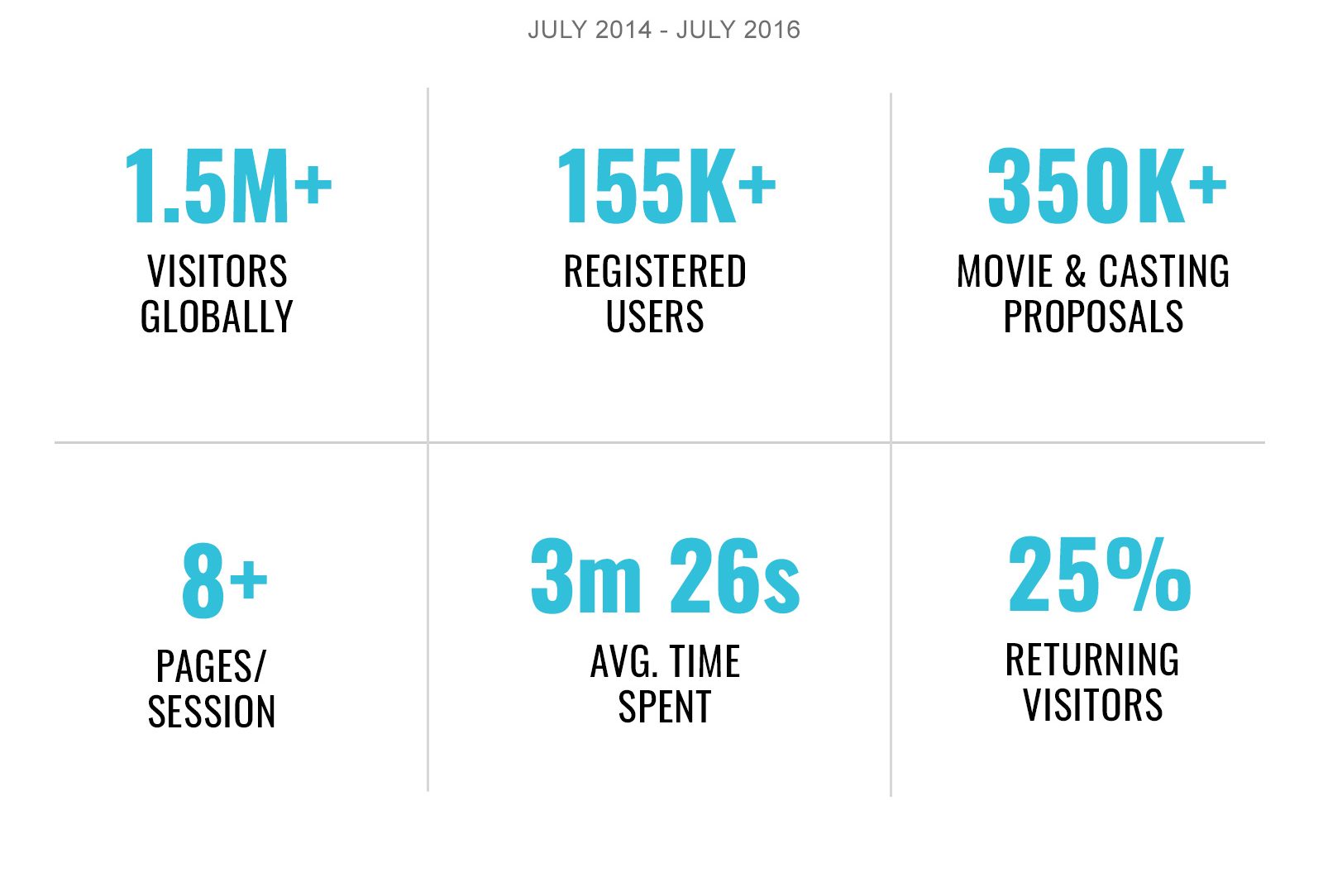
The IF List enjoyed a two-year run as the go-to platform for dreamcasting (No. 1 for “dreamcasting” on Google) and the only notable social network for movie and TV ideas. It attracted over 1.5 million visitors collectively from nearly every major country and over 155,000 registered users (an 11% conversion rate). All together, users published over 350,000 proposals, and a large contingent of super fans frequently submitted over 20 proposals in the span of a half hour or less. The site gained a loyal following, particularly among the coveted teen and young adult demographic, and some 300+ best-selling authors also joined the community.

Retrospective
Looking back on our journey, there has been much to reflect upon and a great deal of learning that has taken place since creating and running The IF List. One of the challenges I encountered was in working as part of a three-man design team. In the creative process, there was considerable overlap in roles between my partners and me. Given that we all had varying design backgrounds, we each wanted to have a big impact on creative decision-making. While there were certainly some benefits to having multiple perspectives, I have learned that efficiency and consistency occur when a single vision drives the design.
Another challenge was in scaling. Having developed a product on very fertile ground, there seemed to be a myriad number of directions to take and one too many user groups to cater to. The MVP and its architecture grew big very quickly, making maintenance and quality assurance a tough job for a small development and content management team. In hindsight, I would have relaxed some of our custom design constraints and designed for a broader integration of existing database APIs to automate our content. But more importantly, I would have pushed to go leaner in our feature set and honed in on fine-tuning the experience for one primary stakeholder. In particular, authors saw The IF List as a unique marketing tool for their books and were happy to blog about it for free.
Like many tech startups following a social network model of acquiring as many free users as possible, The IF List forged a long road to monetization, as much of our time and resources went to building freemium features over revenue-generating ones. Nonetheless, it seems clear that we managed to accomplish a significant creative feat with a lean team. By eschewing many conventions and challenging ourselves to invent new UX patterns, my partners and I built an experience that delighted its core users and kept them returning at a steady rate (25%). In my view, the high conversion and retention rates are a major testament to the success of the design.